E*TRADE QUOTE SNAPSHOT
Revolutionizing research tools for self-directed traders
The problem
The quote snapshot – the most viewed page on etrade.com – was outdated, hard for users to find the information they need to make trading decisions, and hosted by a third-party vendor.
E*TRADE customers use the quote snapshot multiple times daily to research stocks, ETFs, mutual funds, money market funds, options, and indices. This page is also the main entry point to the trade ticket for customers to buy and sell – the most important function of the E*TRADE website.
Prior to the redesign, we had unexpected outages that required a lot of back and forth with the vendor in order to fix. Plus, the quote snapshot page was in desperate need for a redesign.
THE SCOPE
Each week the quote snapshot has an average of 5 million views. Not only were a lot of customer eyes on this redesign, but a lot of executive and leadership eyes were on it as well. The quote snapshot project was the highest priority of the firm.
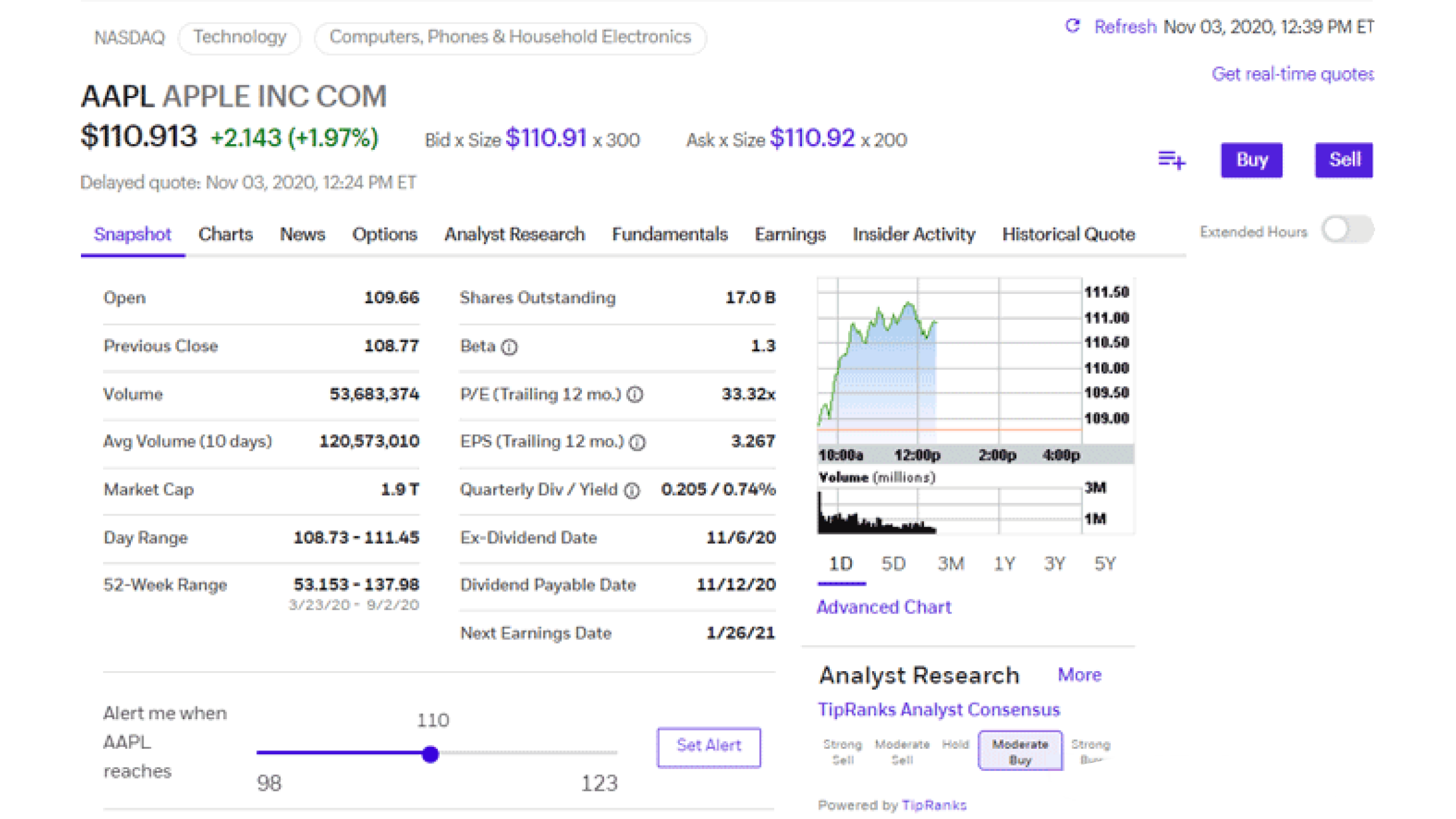
E*TRADE Quote Snapshot prior to redesign
Our goals
Redesign the experience for all six asset classes – stock, ETF, mutual fund, money market funds, option, and index.
Bring the quote snapshot in-house, no longer having to rely on a third party to support our most-viewed page.
Use Design Language components to become accessible, responsive, and remain consistent with all E*TRADE experiences.
Understand
We started this project by getting to know the needs and pain points of our customers. To do this, we held initial in-person interviews with six users. In addition, we sent out a survey to identify and prioritize top level data as customers are researching trading opportunities.
I personally reviewed the customer daily feedback reports, jotting down any relevant feedback for the quote snapshot project and related initiatives. Our team held monthly meetings with the customer service team to hear their perspective from the front lines.
Customer journey mapping
Approach
We took an iterative approach using the agile framework to release new design and experience changes to our users.
Current snapshot
Assess components and understand the needs of our customer base. Evaluate how we will take each component in-house.
Light design changes
To ease our customers into the new experience, we made small design and style changes using only CSS to help us get closer to the final redesign release.
Full quote snapshot redesign
In this phase, we built out all new components using the E*TRADE design language, reimagined current data visualization, and reprioritized page content with full use of the flexible page framework for all asset classes.



Constraints and special requirements
Need for a flexible, consistent page framework that suits all asset classes while keeping each type distinct from one another.
Appeal to the full spectrum of online traders: our redesign needed to be useful for both active and novice traders alike.
To stay competitive in the self-directed trading space, we needed to ensure our offering met users’ needs for robust research tools to help make the most informed trading decisions.
Ensure we are aligned with the latest financial regulations, including legal disclaimers and more.
Sketching + ideation for framework and data visualization
Final redesign
Stock
Quote Snapshot: Stock
Final desktop redesign + responsive mobile breakpoint
ETF
Quote Snapshot: ETF
Prior to redesign (left) | Post-redesign (right)
Index, Mutual Fund, Money Market Fund, Option




Release
We released the new quote snapshot to 100% of customers in April 2021 and had increased trading activity across etrade.com. Here are some stats about the release:
Released to 12 waves of users
8 month iterative release cycle
251,938,930 page views in one yearWhat I learned
Building empathy for self-directed traders and successfully grasping complex financial concepts
Being part of a successful team that released a high-profile project to millions of customers
How to collaborate and shape an agile workflow process with new product team members
Next steps
Gathering actionable feedback was an important follow up to our redesign release. We used Mural to compile the feedback from customers during user sessions and from the daily customer feedback reports, and we used this to inform future opportunities as we continue to evolve the research experience on etrade.com.










